Software Engineer | Full-Stack Developer
Software Engineer
Developing and maintaining automation testing framework using SQL, .NET, and C# for the Order Entry System, with a focus on equity, fixed income, and conditional orders. Achieving an 80% improvement in time to market through automation efforts. Creating tools to support various departments within the Order Entry Management Team, enhancing efficiency and streamlining workflows.
June 2024 - Present
Software Engineer Intern
Interned with the Trading Technologies team at Charles Schwab in Austin, Texas, where I developed automated testing solutions for the Mutual Fund trade pipeline using C#, .NET Framework, and SQL, improving testing efficiency and accuracy while decreasing time to market by 60%. Achieved 1st place in the Business Summit Challenge by collaborating with my team to design a product addressing a key financial problem statement.
June 2023 - August 2023

Software Engineer Intern
Contributed to the DTC Software Development Team, where I developed software solutions focused on AWS Data Transfer and streamlined automation of previously manual processes. Actively participated in an Agile development environment, including daily stand-up meetings, to ensure efficient collaboration and project progress.
September 2022 - December 2022

Software Engineer Intern
Worked in the Operations and Technology department, where I gained expertise in GPG encryption and developed software to automatically detect and export expiring GPG keys. Designed and implemented forms used by NBCUniversal and external vendors for secure data transfer. Collaborated with a team of interns to redesign the Media Technology website, enhancing its user experience and functionality.
June 2022 - August 2022

This web application automatically generates and uploads daily NBA podcasts using OpenAI GPT to create scripts based on the previous night’s game scores and team performance. It leverages Google Cloud Text-to-Speech for narration, and stores podcast MP3 files in AWS DynamoDB and S3. Hosted on AWS EC2 with automated CRON jobs, this full-stack app built with React ensures daily, hands-free podcast production.

A full-stack application that serves as a marketplace, enabling students to create, manage, and delete listings for selling their Texas A&M Football game sports passes. The frontend is developed with React and JavaScript, while the backend is built using AWS Lambda functions for serverless computing and DynamoDB as the database solution.

A full-stack application that provides details on ticket prices and packages for the Chillifest Music Festival, with a backend that supports a ticket resale platform. The frontend was developed with React and JavaScript, while the backend utilizes Node.js and Express. PostgreSQL serves as the database, hosted on AWS EC2 for scalability and reliability.

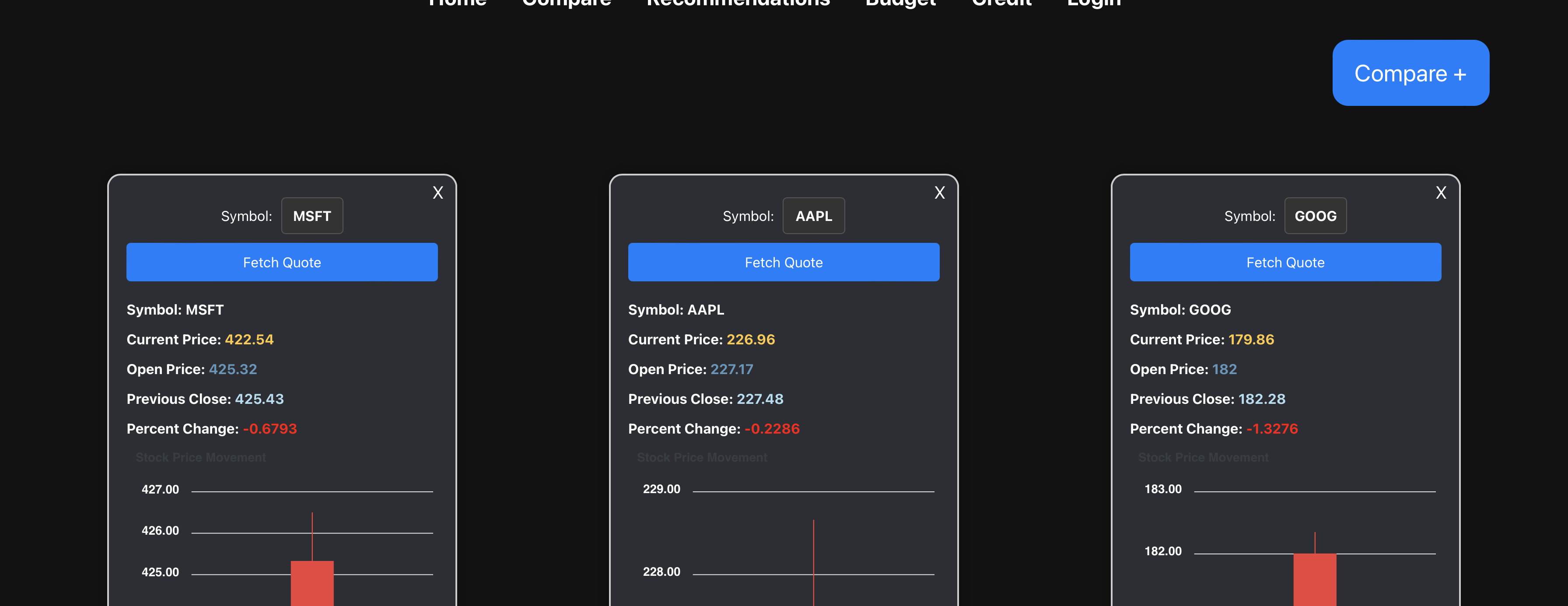
Application that allows users to compare live stock prices, view expert reccomendations, and receive the latest news about any security. Firebase backend allowed users to log in and track ongoing budgeting habits over time. (Backend now offline due to resource constraints)

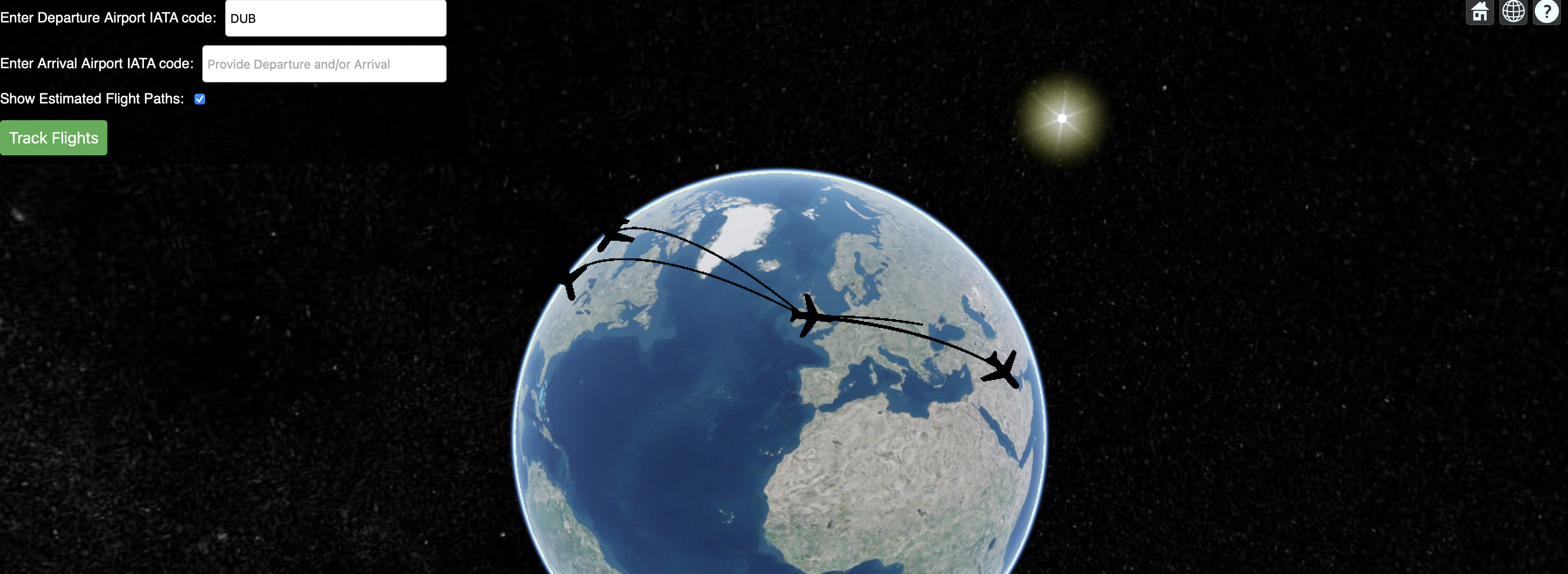
Incorporated the AirLabs API to retrieve real-time flight data and implemented Cesium Ion graphics to develop a 3D visualization that enhanced the user experience. The feature included interactive elements, allowing users to select any displayed flight to view its destination, current altitude, and flight number.